A website order form or registration form comes complete with terms and conditions. What is the best way to have the user see and agree with these terms? Ultimately, the user’s agreement needs to be legally binding to protect the business if there is an issue. Is it good enough to have the user check an agreement checkbox? Do you have to do more? Do you have to be sure that the user reads the terms?
These questions come up all the time and are a cause for concern. Just because other websites do it “one way” does not necessarily make that way right or best for you. This article will tackle how the different choices you make in getting user agreements translate (or don’t translate) into binding contractual relationships.*
* This material is legal in nature and taken from discussions with our own legal counsel and from the American Bar Association. However, we are not lawyers and this should not be considered “legal advise.” Please consult your own lawyers to confirm how your choices apply to your particular situation and needs.
1. The “BrowseWrap Agreement”: Don’t do this!
Some websites include a textual statement similar to: “Using this site signifies your acceptance of our terms and conditions” or “By submitting this form, you accept our terms of use.” A link to the terms is usually (but not always) located near this statement. The website user does not have to do anything to signify reading and accepting the terms. In most cases, the user may not even be aware of this statement and may not know about the terms thrust upon them through the use of the site.
This kind of “just by using it, you agree” format is known as a “browsewrap agreement.” Courts have held that these user agreements are not usually* binding on users and have little value in protecting the website and its owners. Do not use a browsewrap agreement if you want any meaningful contract with your site user.
* An exception seems to be, for example, if the case where a user is behaving in a way that implies that they are aware of the terms and are trying to get around them.
2. The “ClickWrap Agreement”: User Agreement Checkbox
Users commonly encounter checkboxes that must be checked to signify the acceptance of the terms, the agreement, etc. The agreement will be presented on the page (e.g., in a scrolling box) or a link to it right near the check box. The user is not permitted to continue until that box has been checked, indicating that the user agrees.
This is called a “clickwrap agreement.” The agreement is wrapped up in the deliberate action of clicking to signify acceptance of the terms or contract.
Courts generally uphold clickwrap agreements as legally binding. They can be used for order forms, contracts, and other agreements.
What makes a User Agreement Checkbox binding?
The most significant thing that makes a clickwrap agreement binding is that the user must intentionally agree (i.e., by checking the agreement box and any other actions, like submitting an order). It does not matter if the user has read or understands the terms as long as the user agrees. Why? The user can read the agreement, ask questions, gain clarification, and NOT agree if they do not understand or do not agree. By actually agreeing, the user is waiving the “I didn’t read it” or “I don’t understand it” complaints.
Clickwrap requirements:
- The terms must be on the page near the user agreement checkbox so the user can read them. Or, there must be a clear link to the terms near the checkbox.
- The user must not be able to proceed with any actions (e.g., ordering, registering) until the agreement checkbox is checked.
Several things strengthen the degree to which a clickwrap agreement is binding:
- If a link to the terms is used, it should be prominent and clear. The text near the box should clearly state that the user agrees to the terms.
- Make sure the terms are obvious and readable. I.e., use large type size, clear text, etc.
- Including the terms in an [scrolling] area above the agreement checkbox is better than a link.
- Ensure your site records and saves the fact that the agreement checkbox was checked (or not)! Include all contextual information such as the date, time, internet IP address, etc.
- Make sure that your terms agreement is a valid and standard legal document. Have your lawyer review it.
PDF DocuSign- Next Level User Agreement Checkbox
So far, we have been discussing “checking a checkbox” to agree. If you have used DocuSign or similar technologies, the process is more elaborate:
- Enter your name (and initials) and “assume a signature.” This is just your name rendered in some interesting font.
- Click on specific boxes to “Sign” your agreement as you read the PDF. This pastes in your assumed signature.
This has all of the hallmarks of a very good clickwrap:
- The user signs within the document — so there is no doubt that it was read or viewed.
- The signer intentionally clicks to agree to each signature area.
- You are not “done” until you have signed all areas (i.e., you can not proceed until you have explicitly agreed)
DocuSign is essentially “clickwrap” made easily and correctly for a PDF. However, it does not add binding power beyond what you can get with regular clickwrap.
Beyond Clickwrap- Ink Signatures
What can improve on clickwrap? You can improve on clickwrap by:
- Intention: Making the user do more to confirm than check a box. This shows more intention.
- Identity: Find ways to more strongly associate the act of signing with who is performing that act. There is less and less of an argument that “it wasn’t me.”
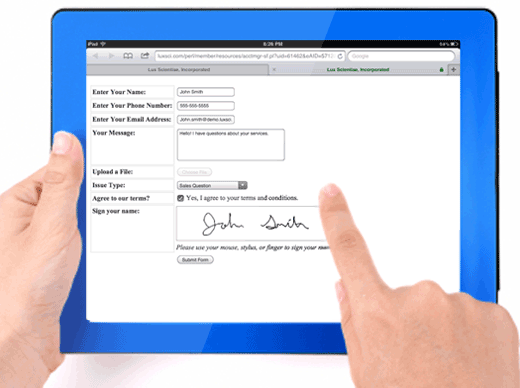
One way to go beyond clickwrap is to use LuxSci’s “Ink Signatures” and Secure Form service for collecting your web form data. Ink Signatures add a box (or multiple boxes) to your web form where users can sign their name with a mouse, stylus, or finger.

How can using Secure Form + Ink Signatures make document agreements more binding?
- The user does more work than checking a box by signing their name. This shows more intention and can make the contract more binding.
- The signature can be a required field so that the user cannot proceed without signing.
- Identity verification can be done through the signature images as the user signs their name.
- Secure Form automatically records the date and time the form was submitted and the internet IP address of the user who signed the form.
- Secure Form’s GeoLocation feature records the latitude, longitude, and approximate physical address of the user who signed the form when they signed it.
Item 1 speaks to intention. Items 3 through 5 improve the binding of identity to the agreement. This takes clickwrap to the next level and improves the legal enforceability of your terms and conditions.
What type of user agreement process is best for your forms? That depends on the terms and the degree to which enforceably binding agreements with your end-users are needed. Consult with a lawyer if you are unsure.

